아이패드 멀티태스킹, 화면 분할로 생산성 높이기
- 애플 꿀팁
- 2020. 7. 24.
안녕하세요. IT 소식을 전달하는 IT's Me(잇츠미)입니다. 오늘은 아이패드 멀티태스킹을 위한 화면 분할 방법에 대해 안내해드리고자 합니다. 아이패드가 이제 마우스가 가능해지기도 했고 심지어 매직 키보드에는 키보드에 트랙패드까지 달려 나오면서 거의 랩탑과 유사한 형태를 갖추기까지 했습니다. 그러면 이 아이패드를 실제 랩탑에 근접하게 창을 여러 개 띄워 멀티태스킹 하는 방법을 안내해드리도록 하겠습니다.
아이패드 멀티태스킹하는 다양한 방법

아이패드는 여러가지 멀티 태스킹을 지원합니다. 우선 가장 기본이 되는 것은 바로 스플릿 뷰입니다. 말 그대로 화면을 나누는(Split) 방법입니다. 그다음 쓸 수 있는 방법은 "슬라이드 오버"인데요. 슬라이드 오버는 특정 창 위에(over) 슬라이드 할 수 있는 형태의 창처럼 어플을 쓰는 것을 말합니다. 그리고 마지막으로 PIP로 동영상을 띄울 수 있죠.
그렇다면 이 방법들을 하나하나 어떻게 사용하는지 알아보도록 하겠습니다. 슬라이드 오버, 스플릿 뷰, PIP 순으로 해보도록 하겠습니다.
1. 아이패드 멀티태스킹, 슬라이드 오버하는 방법

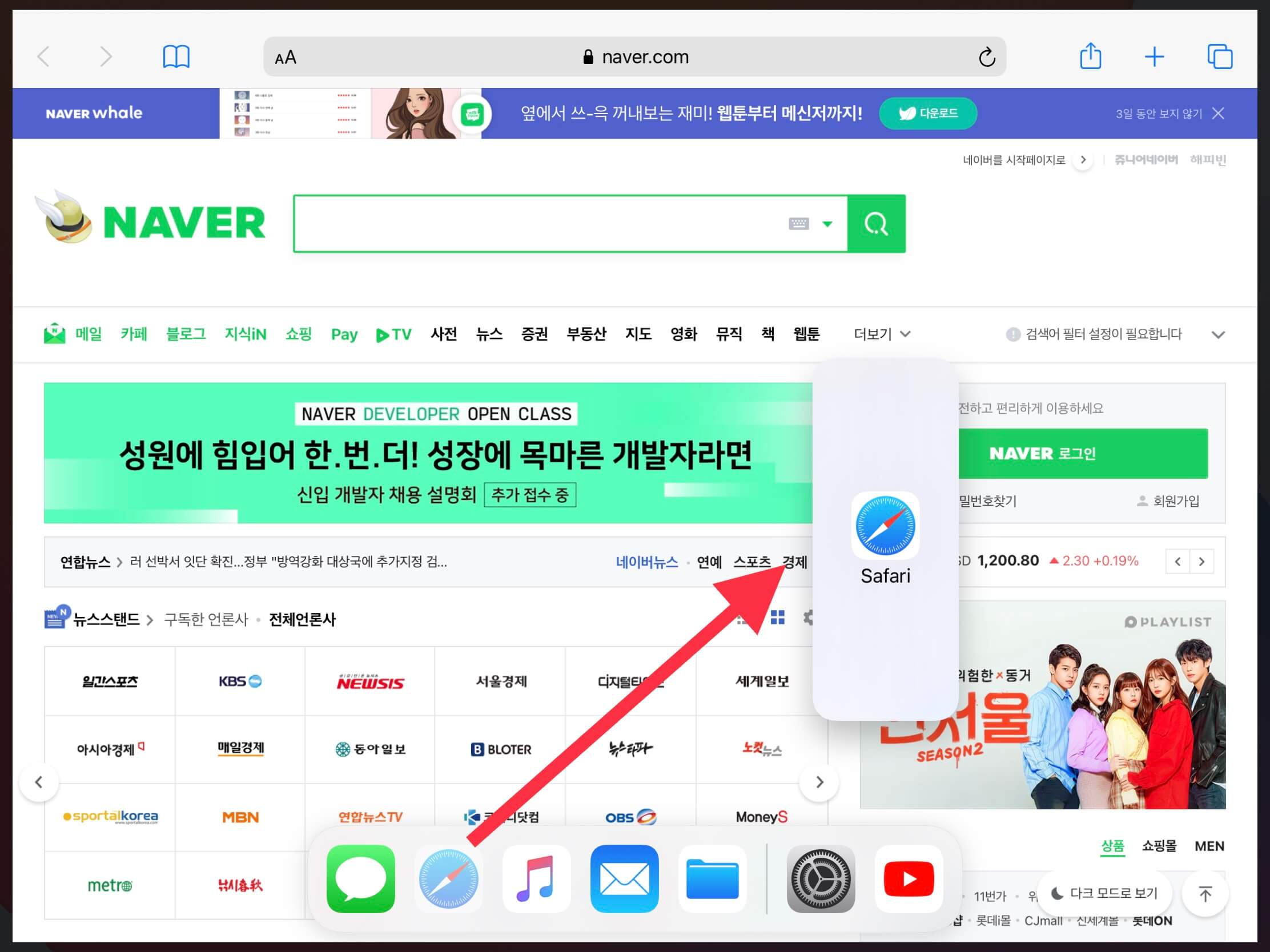
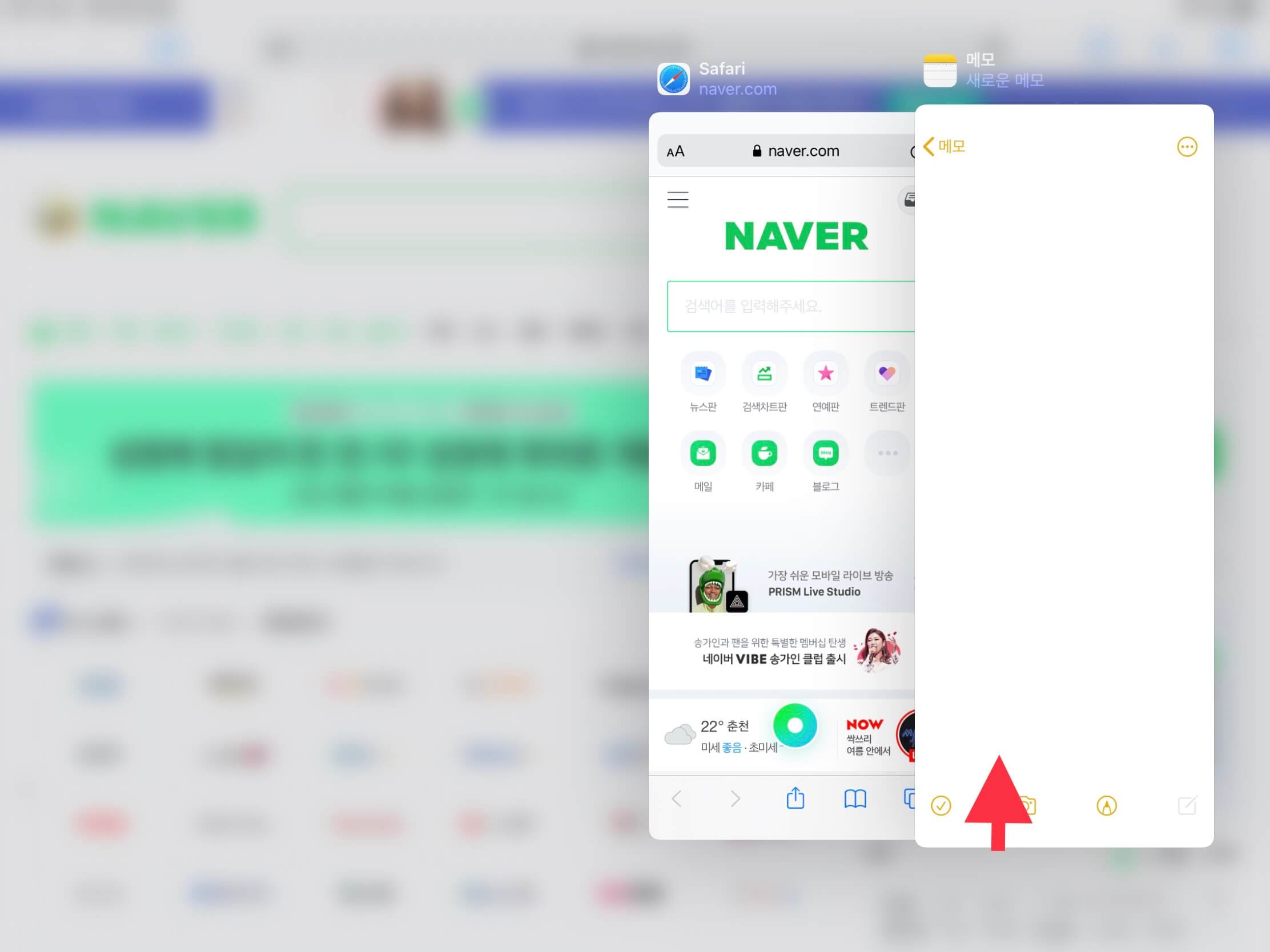
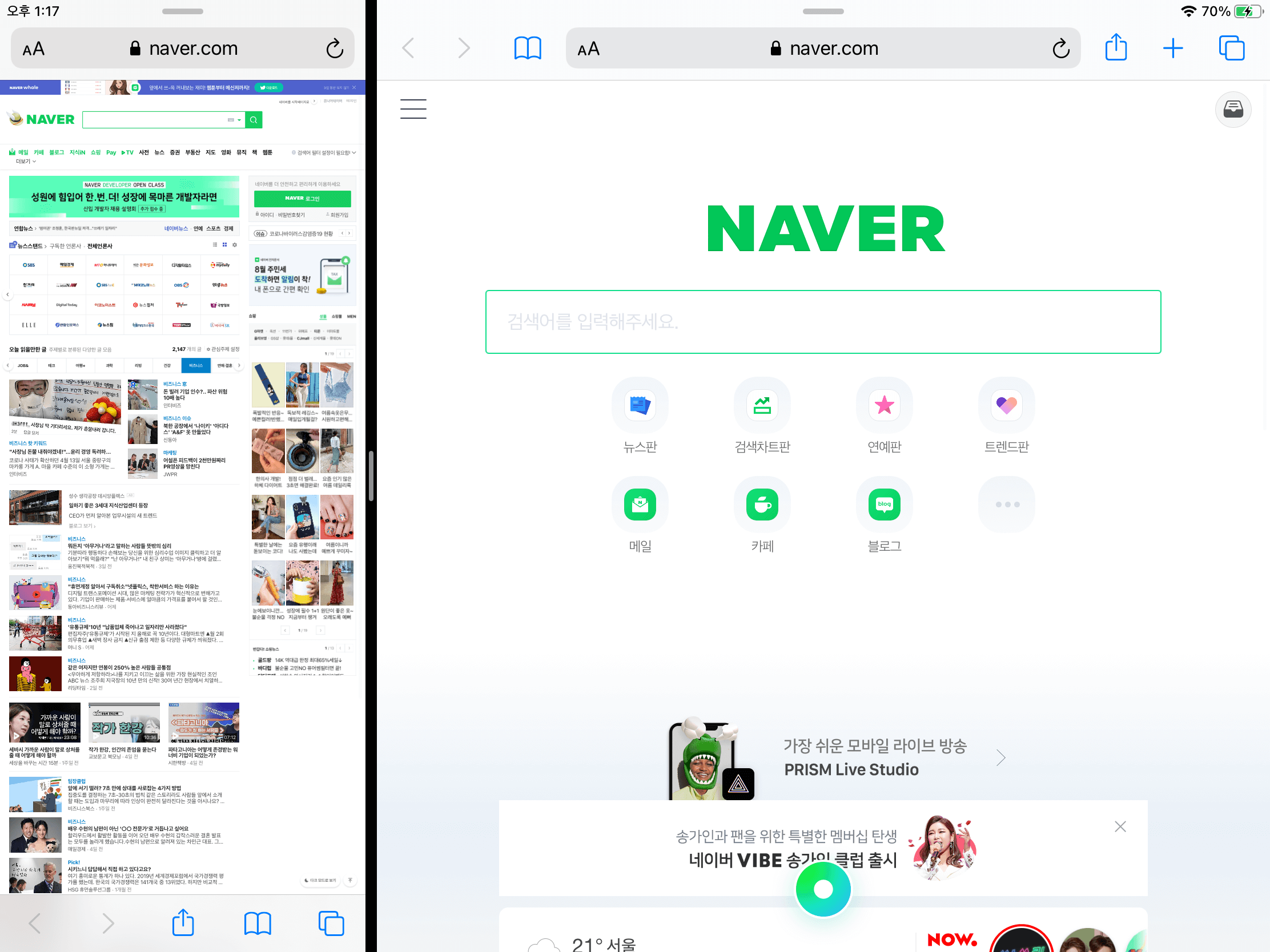
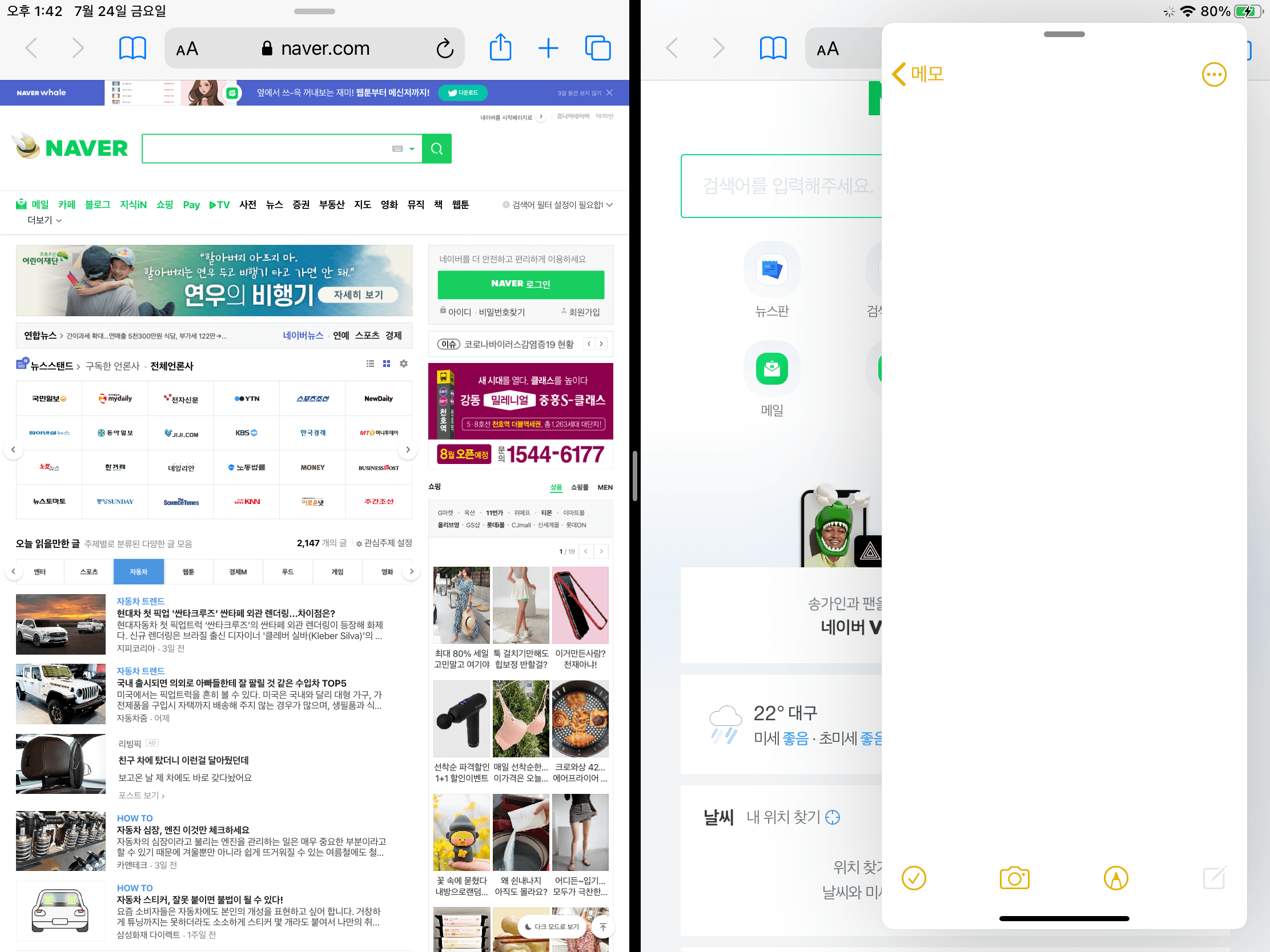
슬라이드 오버는 위와 같은 상태를 말합니다. 슬라이드 오버로 띄운 창은 모바일 창의 형태로 나타나게 되며 이름 그대로 멀티 창이 기존 창 위에 둥둥 떠 있는 형태로 뜹니다. 슬라이드 오버를 띄울 수 있는 방법은 아래에서 살펴보겠습니다.

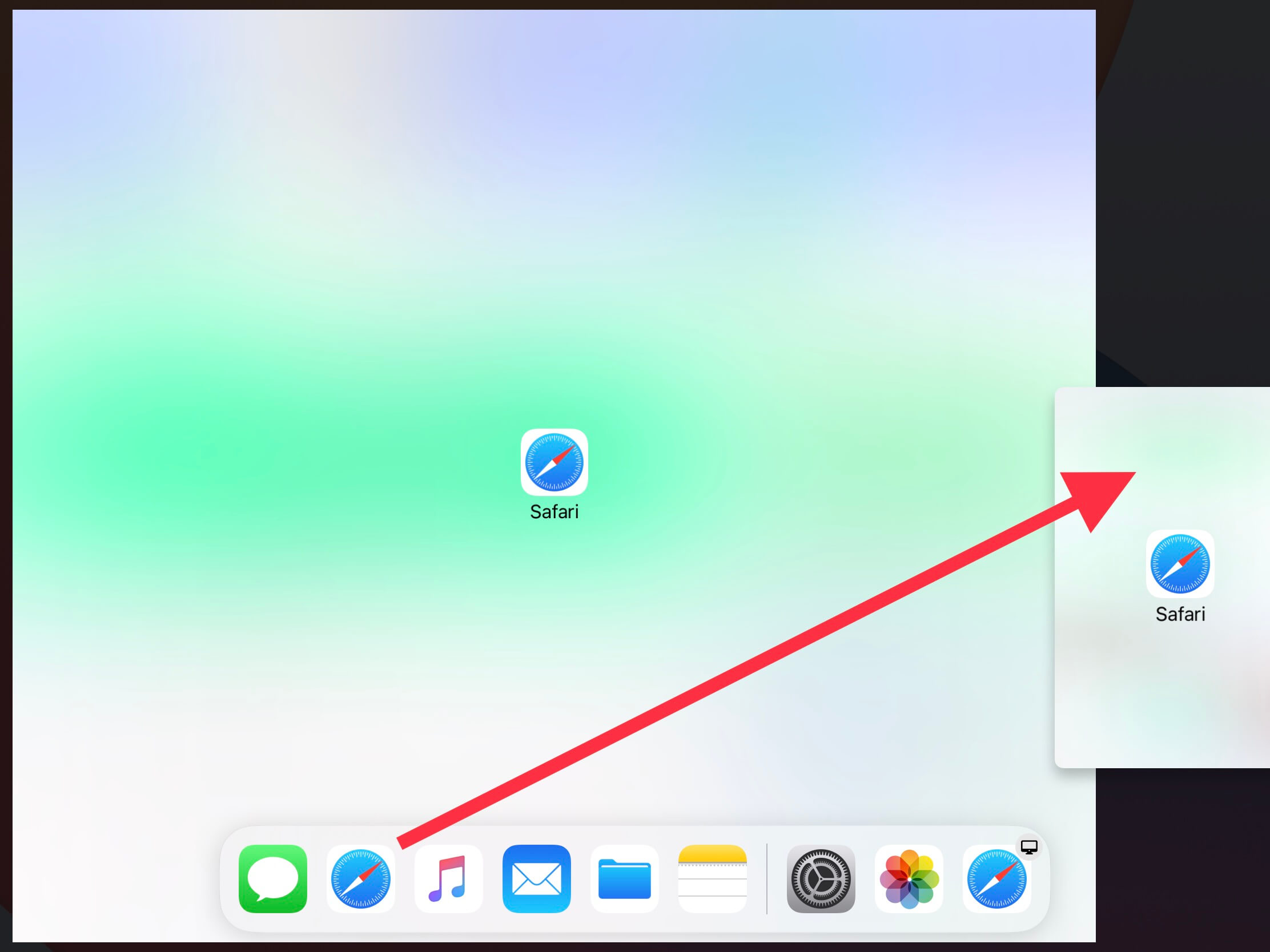
슬라이드 오버로 띄우는 방법은 간단합니다. 위의 첫 번째 사진처럼 어플 실행 중에 독바(Dock Bar)를 손가락으로 올려 주세요. 그리고 슬라이드 오버로 띄우고 싶은 어플을 손가락으로 꾹 누르고 위의 어플 실행 창 위로 끌어당겨 주시면 됩니다. 끌어당기신 뒤 위의 창 아무데서나 그냥 놓으시면 됩니다. 쉽죠? 너무 오른쪽이나 왼쪽 끝에 놓으면 스플릿 뷰가 되니 창 위의 적당한 위치에 띄우시면 됩니다. 왼쪽 부분에 놓으면 왼쪽에, 오른쪽 영역에 놓으면 오른쪽 부분에 슬라이드 오버 창이 뜹니다.

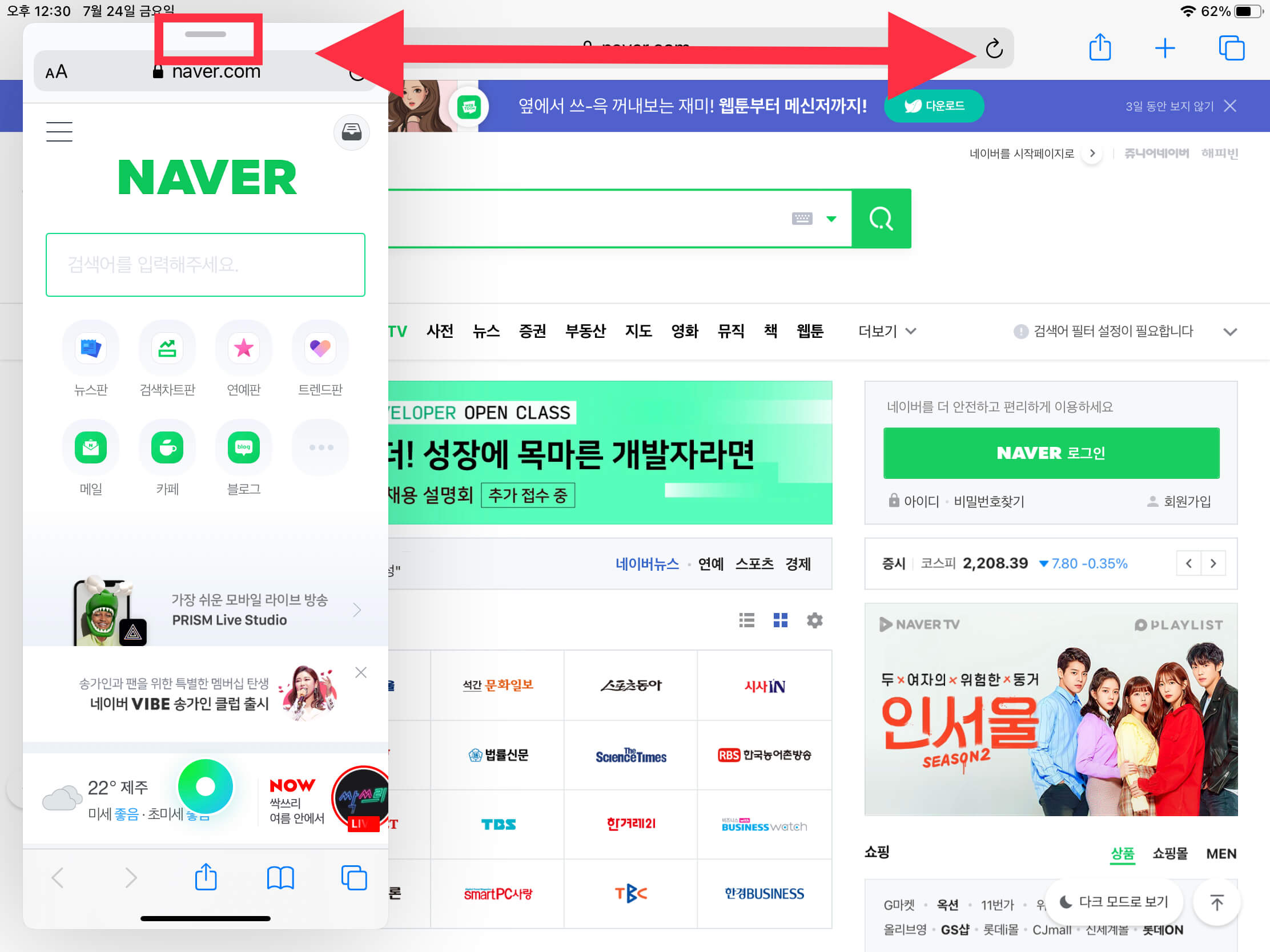
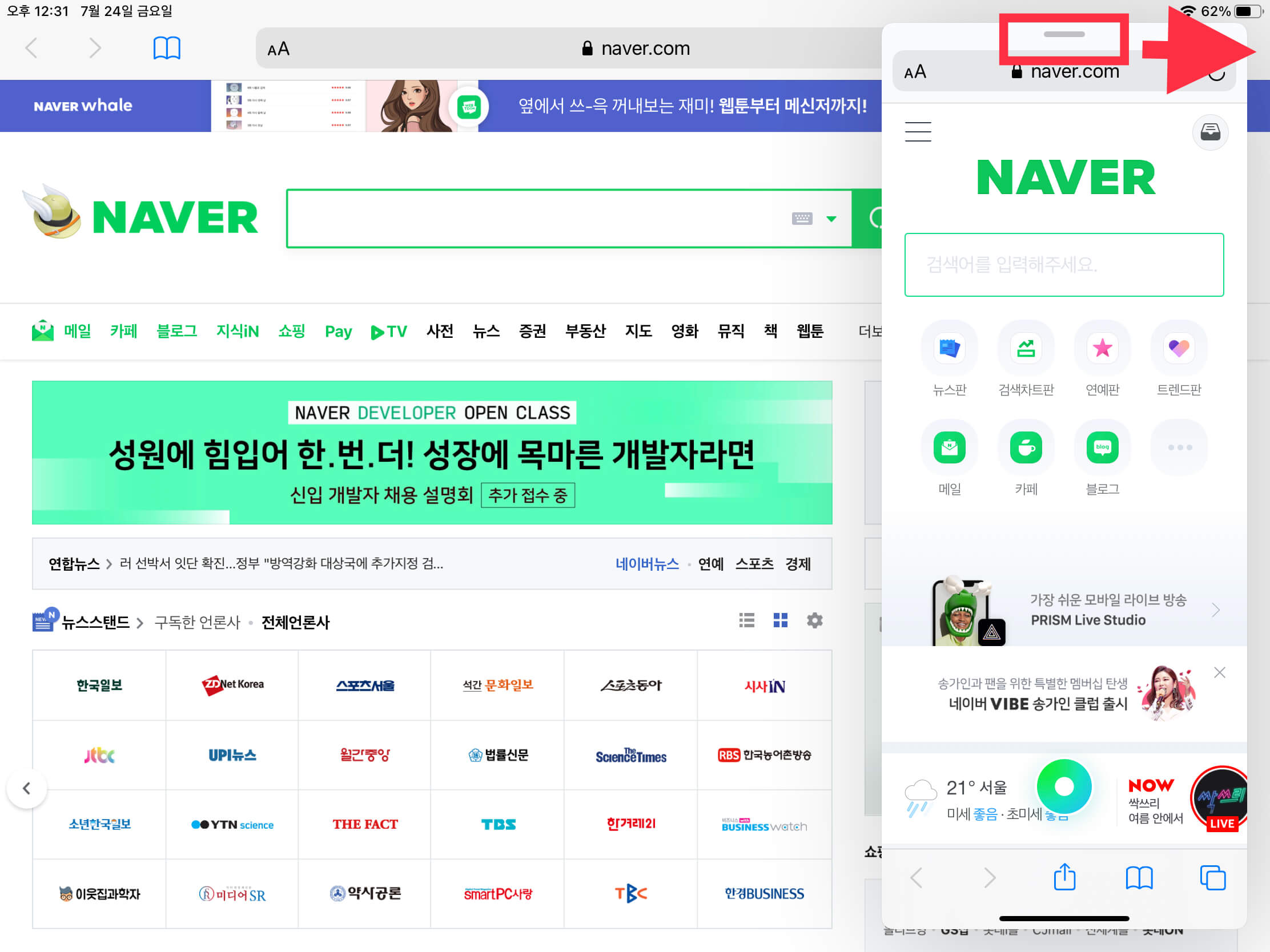
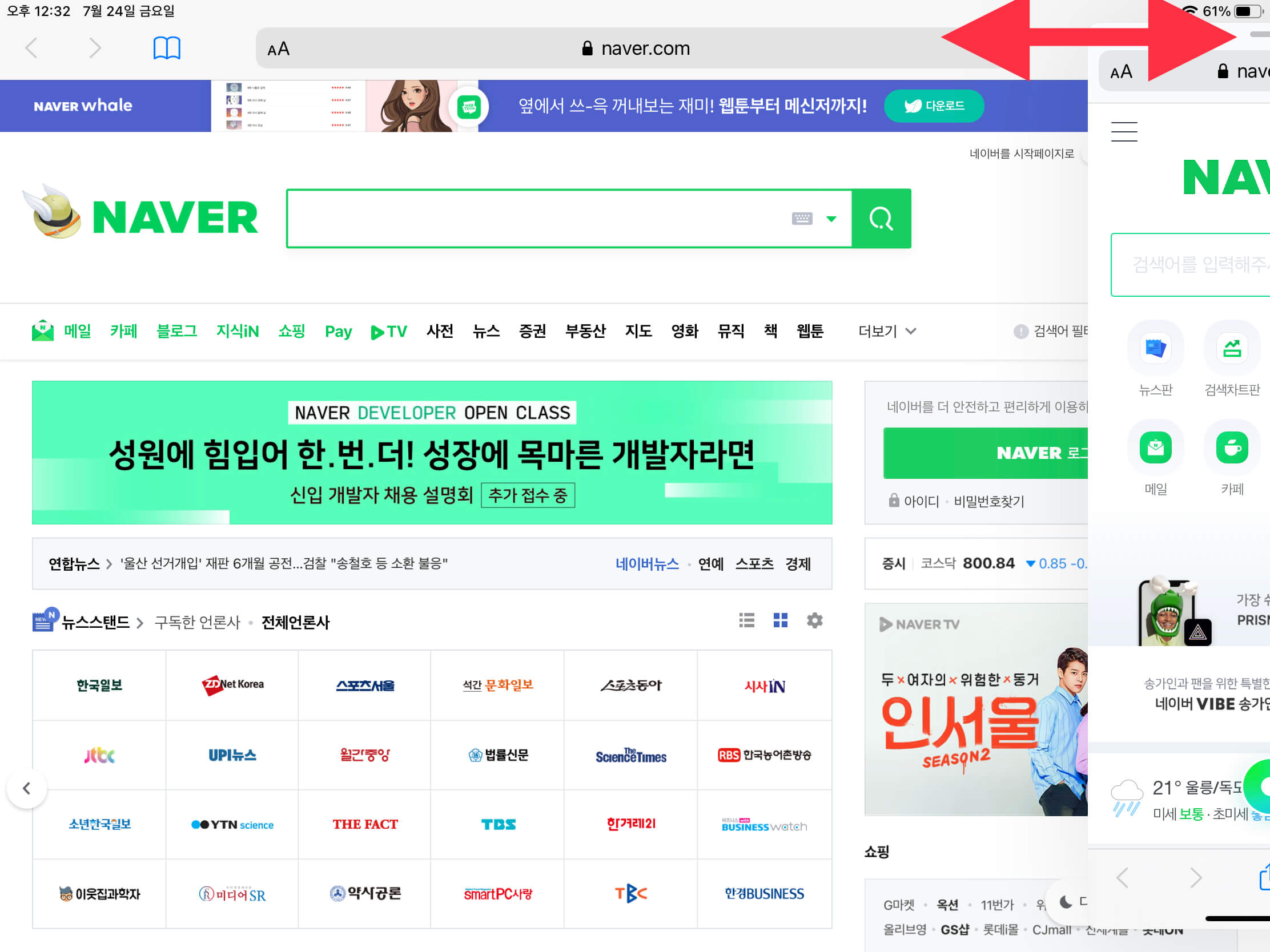
이 슬라이드 오버 창을 움직이기 위해선 슬라이드 오버 창 위의 회색바로 조작하면 되는데요. 위의 회색 바를 누르고 오른쪽으로 당기면 오른쪽으로 왼쪽으로 당기면 왼쪽으로 옮길 수 있습니다. 단점이라면 왼쪽, 오른쪽에만 둘 수 있고 위치를 자유롭게 조정할 수는 없다는 점입니다. 딱 2가지 위치로만 조정할 수 있습니다. 어려운 것 아닌 거 같은데 왜 그런 걸까요?


슬라이드 오버의 가장 큰 장점은 쉽게 숨기고 나타나게 할 수 있다는 점입니다. 슬라이드 오버를 오른쪽으로 이동시킨 상태에서 위의 회색 바(위 왼쪽 사진)를 누르고 오른쪽으로 밀면 창이 숨겨집니다. 숨긴 후에 다시 오른쪽 끝에 손가락을 놓고 왼쪽으로 당기면 다시 나타납니다. 그래서 메모장 같은 것을 슬라이드 오버로 띄워두고 쓸 때만 잠깐잠깐 뺐다가 넣었다 하기 좋습니다.


또한 슬라이드 오버의 장점은 어플 전환이 간단하는 것입니다. 어플이 모바일처럼 실행되기 때문에 아이폰에서 앱 간 전환을하는 것처럼 아래의 검은색 바를 좌우로 움직여주면 어플을 전환할 수 있습니다. 또 검은색 바를 위쪽으로 살짝 끌어올렸다가 놓으면 아이폰과 동일하게 슬라이드 오버에 실행시켰던 어플 목록을 보실 수도 있습니다.
이처럼 슬라이드 오버는 화면을 가린다는 단점과 놓을 수 있는 위치가 한정되었다는 단점이 있지만 손쉽게 넣었다 뺐다 할 수 있다는 장점, 스플릿 뷰를 지원하지 않는 어플 위에서 슬라이드 오버로 띄울 수 있다는 장점, 여러 어플을 슬라이드 오버로 띄워놓고 빠르게 전환할 수 있다는 장점이 있습니다.
2. 아이패드 멀티태스킹, 스플릿뷰로 아이패드 화면 분할하기
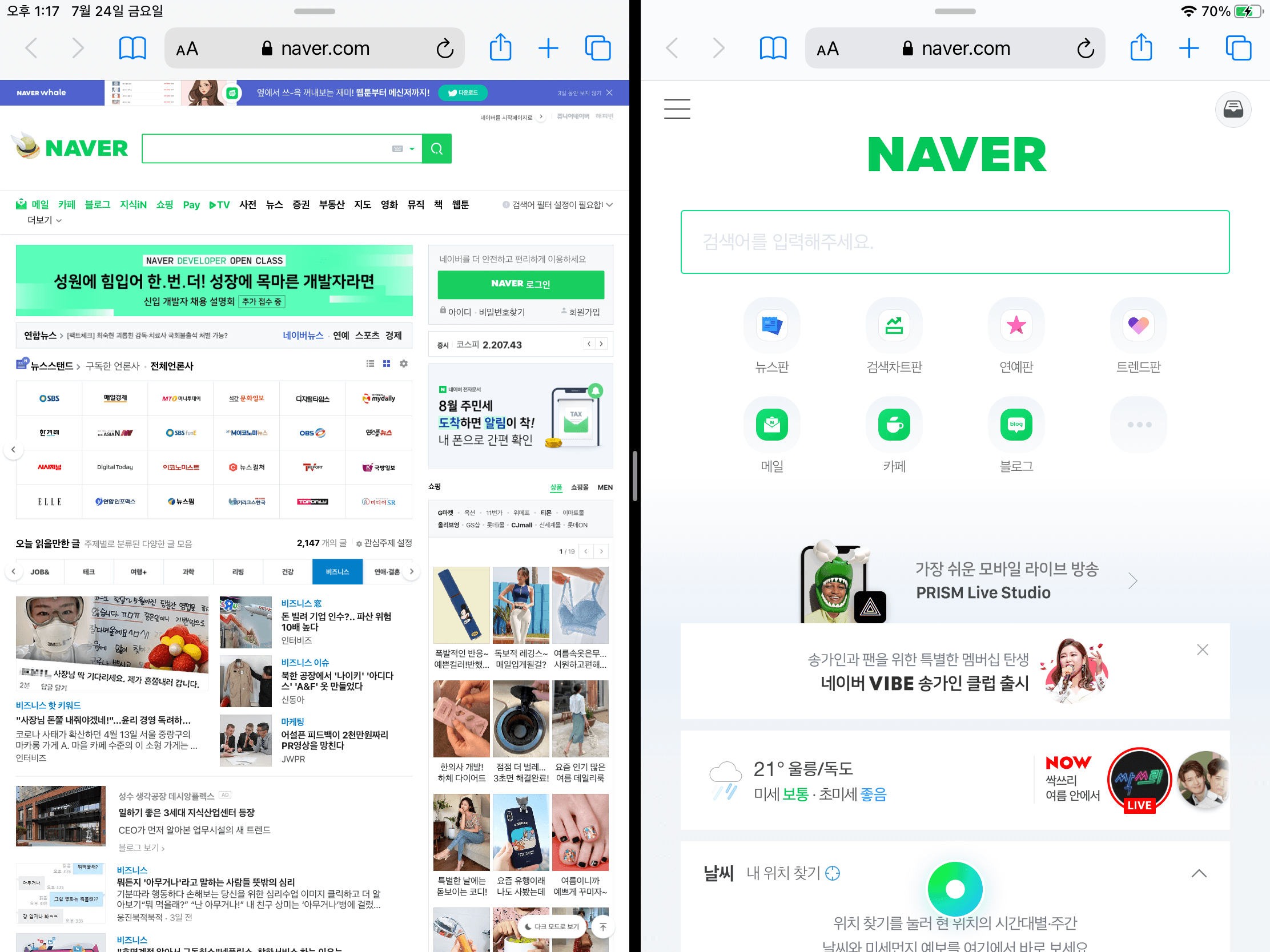
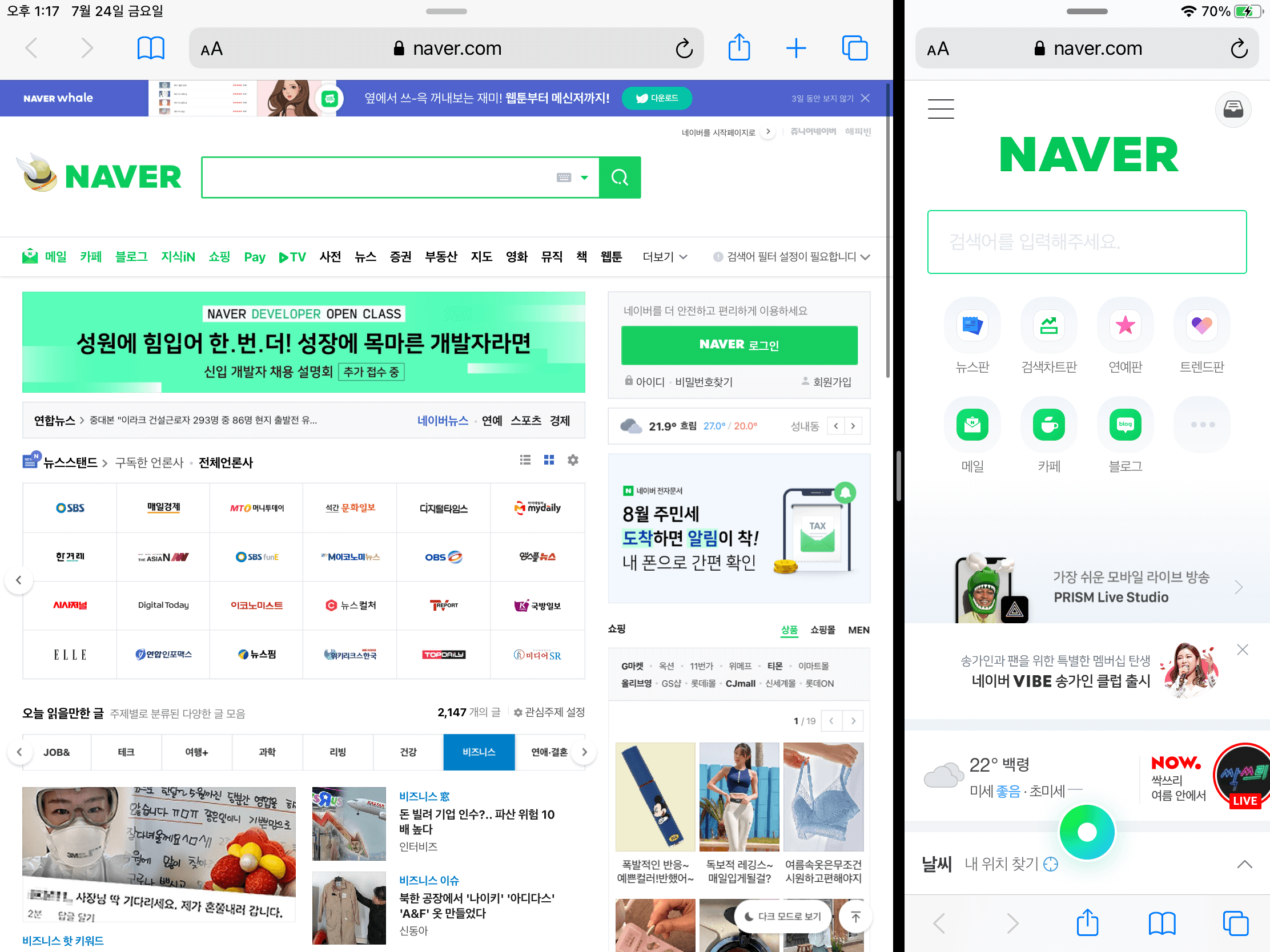
슬라이드 오버가 화면 위에 다른 어플 창을 위에 씌워놓는 것이라면 스플릿 뷰는 화면을 둘로 나누어 각각의 영역에 따로 어플을 띄워놓는 것을 말합니다. 슬라이드 오버가 기존 창의 내용을 가리는 것과 다르게 스플릿 뷰는 각 어플이 서로의 영역을 침범하지 않아 내용을 가리지 않습니다. 스플릿 뷰를 만드는 방법은 다음과 같습니다.


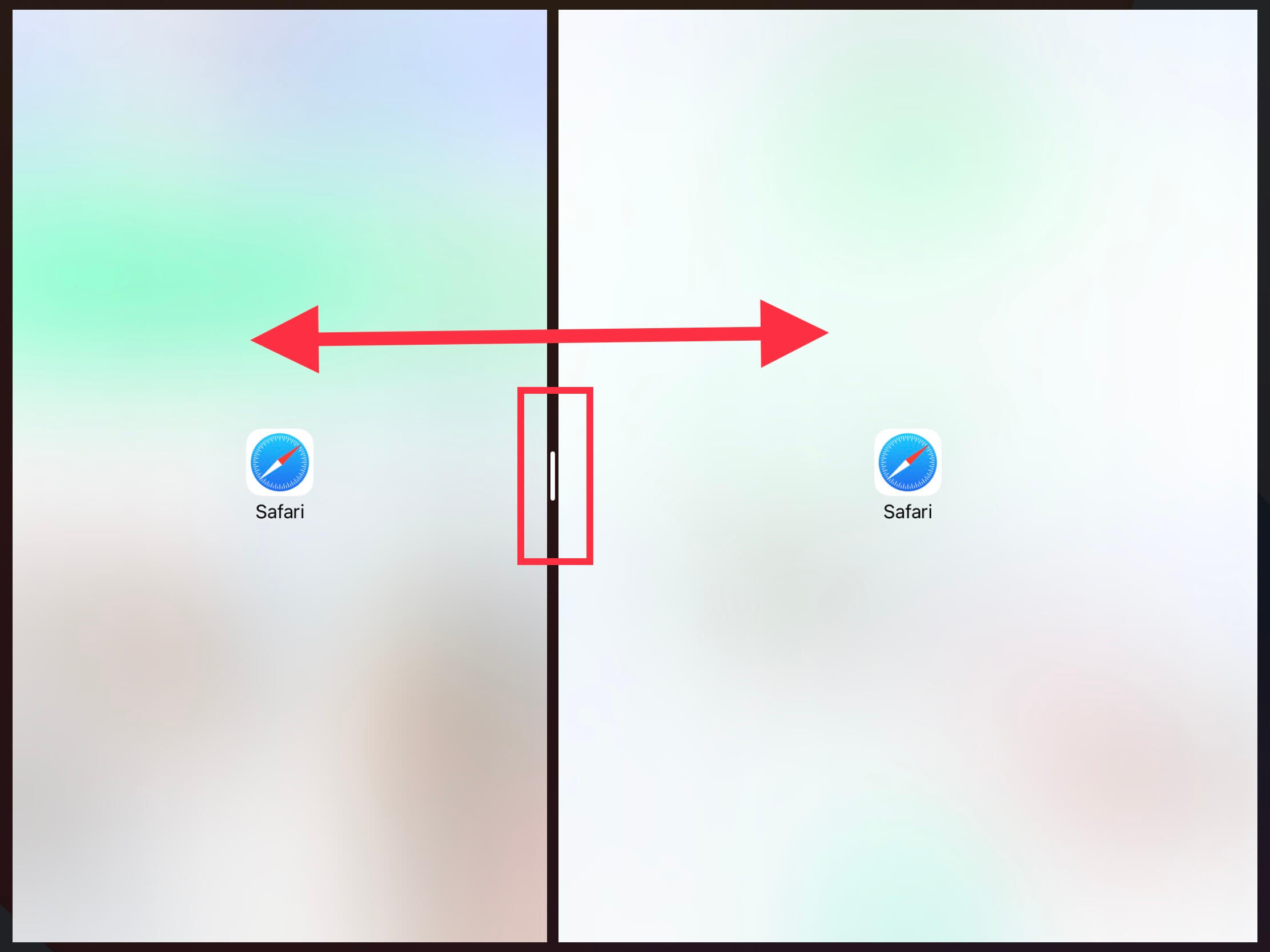
방식은 어렵지 않습니다. 슬라이드 오버하는 것처럼 독바에서 어플을 끌어당기시면 되는데 기존 창 위에서 손을 놓는 것이 아니라 우측이나 좌측 끝에 갖다가 놓습니다. 그래서 위 사진을 보시면 슬라이드 오버일 때는 기존 창이 그대로지만 스플릿 뷰가 가능할 때는 저렇게 화면이 나뉘는 모션(위 왼쪽 사진 참고)이 나오게 됩니다. 이렇게 하시면 위의 오른쪽 사진처럼 아이패드 화면이 반반으로 나뉘어 어플이 서로의 영역을 침범하지 않는 선에서 멀티태스킹을 하실 수 있습니다.

스플릿 뷰의 크기 조정은 가운데에 있는 회색 바를 움직여서 조정하면 됩니다. 회색 바를 눌러서 왼쪽, 오른쪽 방향으로 움직여서 각각 영역의 크기를 조정할 수 있습니다. 여기서 한 가지 문제가 있다면 슬라이드 오버와 마찬가지로 영역 크기를 임의로 조정할 수 없습니다. 영역 크기는 딱 3가지만 가능합니다.


스플릿 뷰의 크기는 왼쪽 1/3 오른쪽 2/3로 나누는 방법, 각각 1/2로 나누는 방법, 왼쪽 2/3 오른쪽 1/3로 나누는 방법 3가지입니다. 이 영역을 좀 임의로 조정할 수 있으면 좋을 것 같은데, 딱히 어려운 것도 아닌 것 같고 왜 안 해주는지는 의문입니다. 또한 모든 어플이 스플릿 뷰를 지원하는 것도 아닙니다. 위처럼 사파리는 스플릿 뷰를 지원하지만, 설정 어플은 스플릿 뷰가 되지 않고 웨이브나 넷플릭스 등 유튜브를 제외한 동영상 재생 어플은 스플릿 뷰를 지원하지 않습니다. 물론 이 어플들은 슬라이드 오버도 지원하지 않습니다.
3. 슬라이드 오버와 스플릿뷰 동시에 실행하기
스플릿 뷰를 한 상태에서 동시에 슬라이드 오버로 3개의 창을 실행할 수도 있습니다. 물론, 스플릿 뷰로 안 그래도 작아진 화면을 슬라이드 오버 창이 가리기 때문에 잠깐 넣었다 뺐다 하는 용도로 쓰시는 것이 좋습니다. 이 방법은 아래와 같습니다.


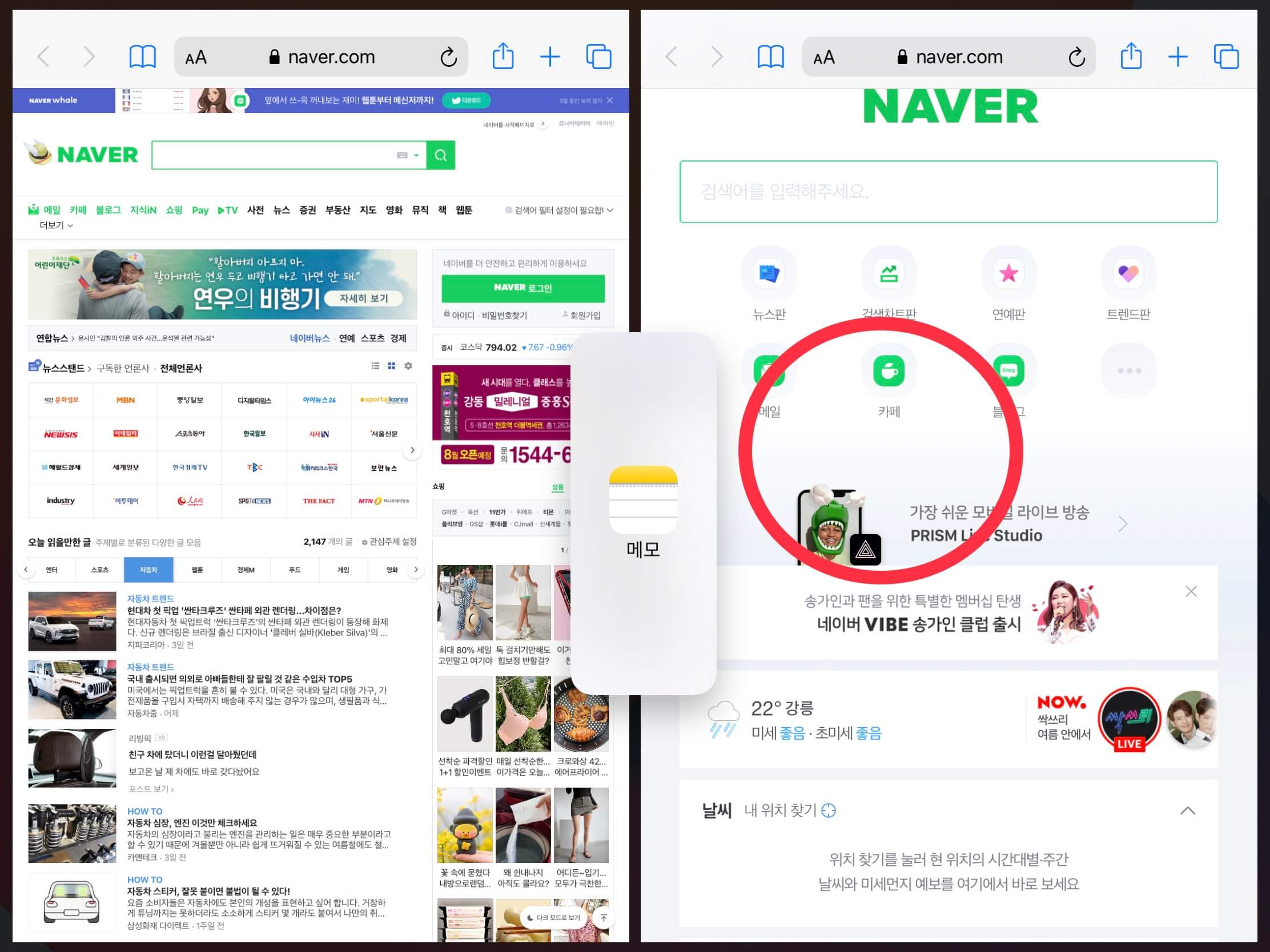
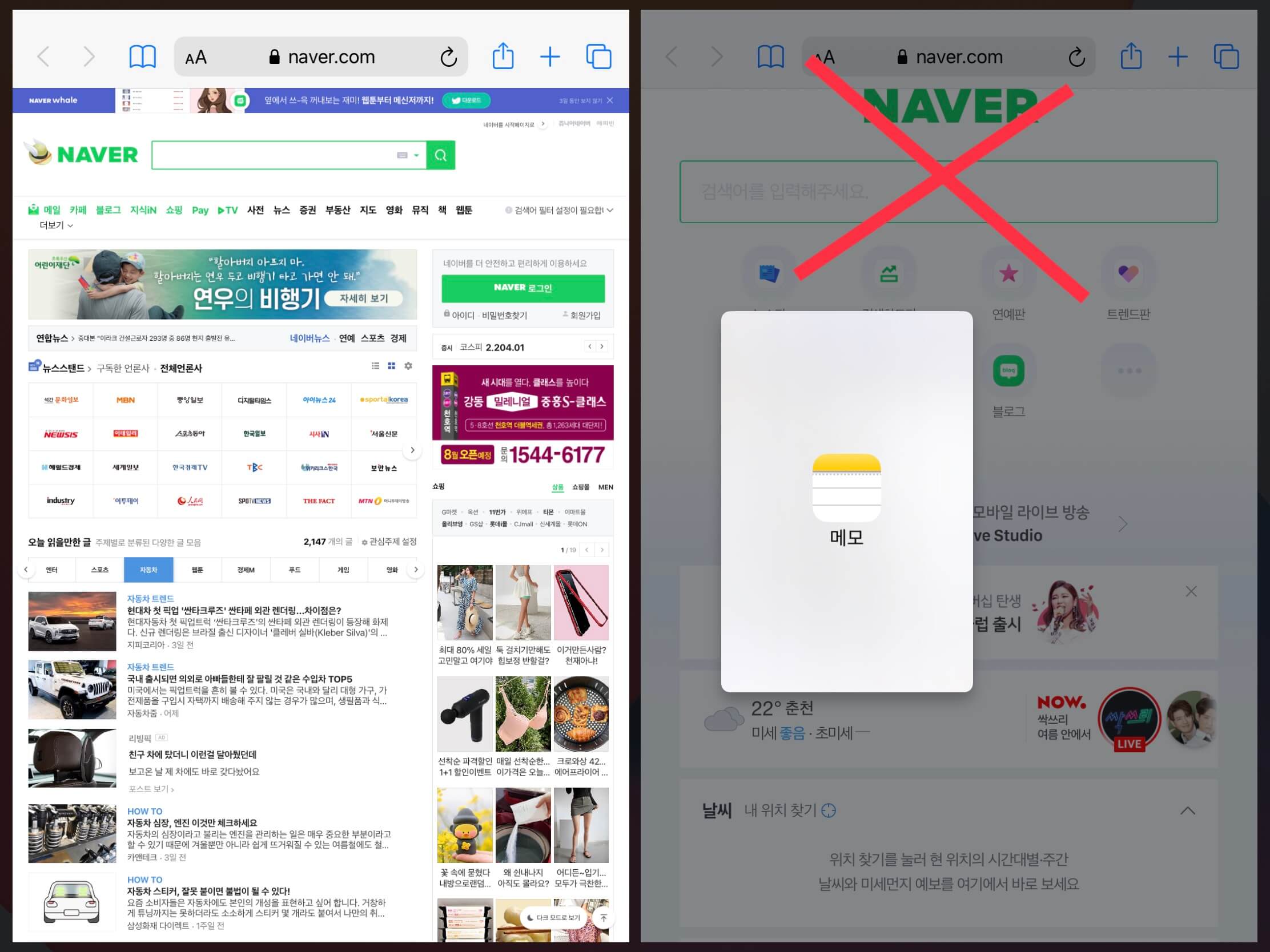
우선 스플릿뷰 상태를 만들어주신 상태에서 슬라이드 오버를 띄우셔야 합니다. 다만 슬라이드 오버할 때처럼 아무데서나 손을 떼시면 안 되고 스플릿 뷰 사이의 경계 영역에서 슬라이드 오버로 띄울 어플을 내려놓아야 합니다. 경계 영역이 아닌 어플 위에 놓으시면 그 어플 영역을 슬라이드 오버로 띄우려고 했던 어플이 대체해버립니다. 이렇게 경계선에 놓으시면

위처럼 스플릿뷰를 항 상태에서 슬라이드 오버를 띄울 수 있습니다. 말씀드린 것처럼 많이 가리죠? 그러니 스플릿 뷰로 나누어 사용하시다가 잠깐 쓸 때만 빼었다 넣었다 하시는 것이 여러분의 아이패드를 좀 더 생산성 있게 쓰실 수 있는 방법이라고 생각합니다.

[애플 꿀팁] - iOS 14, PIP 사용법! 유튜브 프리미엄 대신할 수 있나?
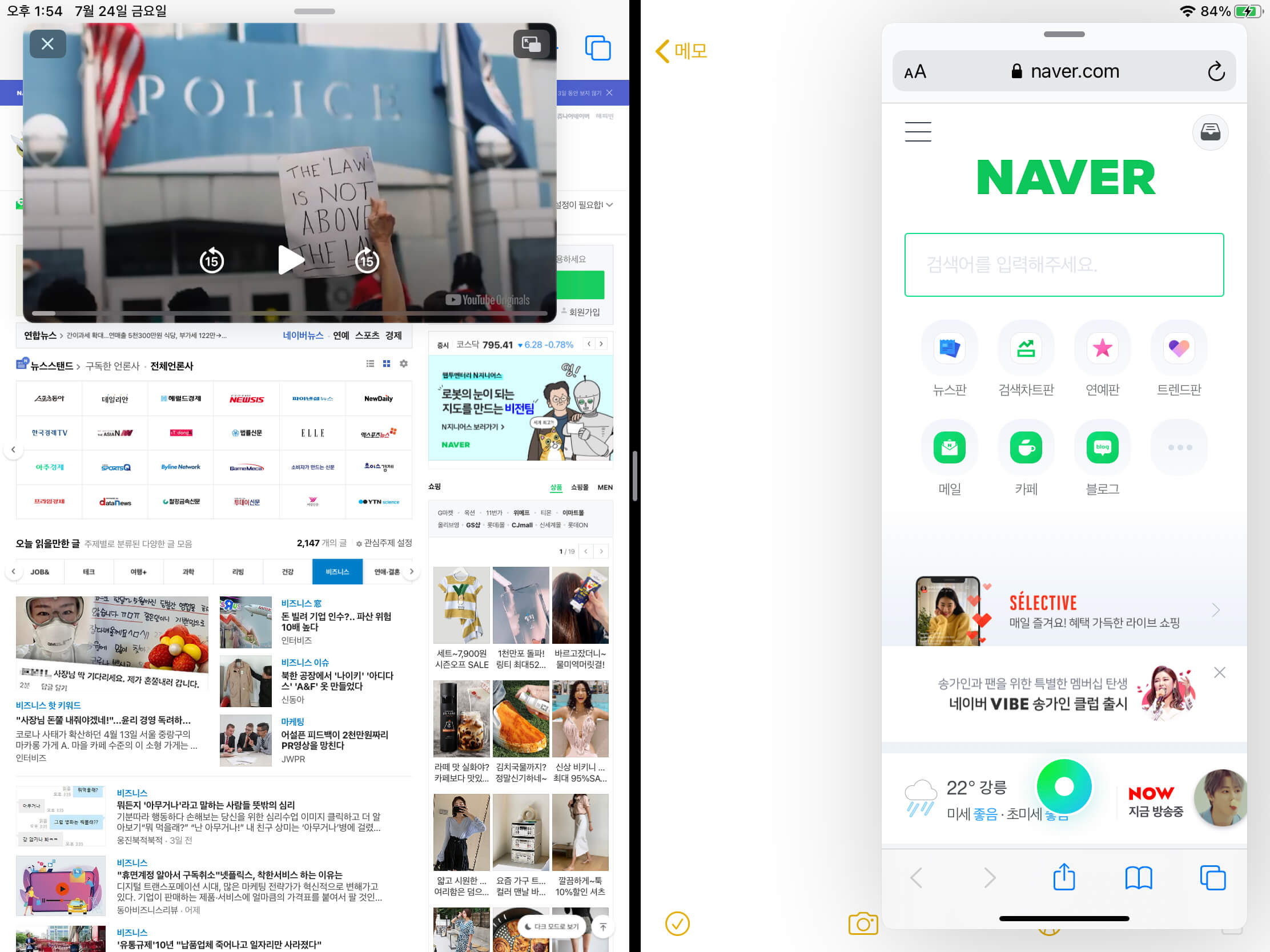
여기서 창을 하나 더 띄우는 것은 동영상 밖에 없습니다. PIP라고 해서 동영상을 따로 화면 위에 띄우는 방식입니다. 현재 iPad OS 14 베타 버전을 이용 중이신 것이 아니라면 넷플릭스 어플만 저렇게 가능하며, 베타 업데이트하셨다면 사파리 동영상 등을 저기서 띄우실 수 있습니다. 이 방법은 위 글에 자세히 설명해 놓았으니 위 링크를 눌러 확인하시기 바랍니다.
[애플 제품 리뷰] - 아이패드 프로 사이즈 추천! 11인치? 12.9인치? 뭐가 좋을까?
별로 어렵진 않으셨죠? 한번 해보셔서 비싼 아이패드 좀 더 생산성 있게 쓰시기를 바랍니다. 사실 아이패드 미니 등을 저렇게 쓰긴 너무 작고 저렇게 활용해보시려면 아이패드가 10인치 이상은 되는 것이 좋습니다. 아이패드 프로 11인치와 12.9인치를 비교한 적이 있는데 이 화면 차이로 멀티태스킹 차이가 얼마나 더 발생하는지 확인하실 수 있습니다. 위의 글을 눌러 확인해 보시길 추천드립니다. 그럼 질문 있으면 댓글 남겨주세요~!